Cara Membuat Gambar, Link, Tabel , Frame pada HTML
- Pertama kali kita Buka Menu Notepad yang dapat kita buka di Accessories
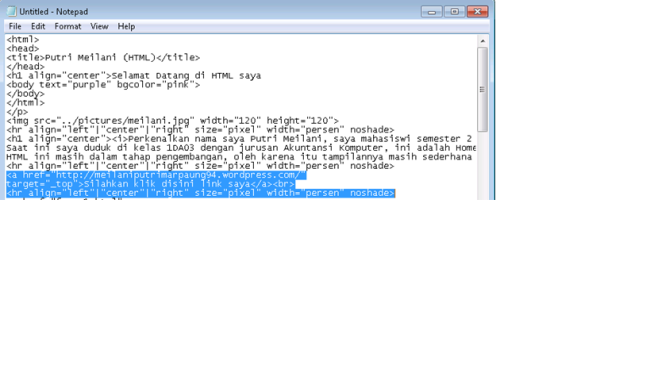
- Setelah Terbuka kita ketikkan Coding-an HTML yang akan kita gunakan seperti gambar dibawah ini :
Pembuka HTML
<html> ini merupakan pembuka jika kita membuat HTML
<head> ini merupakan tanda bahwa kita sudah memulai membuat dokumen
<title>Putri Meilani (HTML)</title> ini merupakan judul dari HTML yang kita buat
</head> ini merupakan penutup dari dokumen yang kita buat
<h1 align=”center”>Selamat Datang di HTML saya
Rumus diatas merupakan header yang jenis ukuran hurufnya paling besar (h1) dan terletak di rata tengah ( center ) . Header ini bertuliskan “ Selamat Datang di HTML saya “
<body text=”purple” bgcolor=”pink”> ini merupakan isi dari dokumen yang madsudnya adalah warna tulisan dokumen adalah Ungu, dan latar belakang dokumen adalah Pink .
</body> ini merupakan penutup dari isi dokumen
</html> ini merupakan penutup dari kepala HTML
</p> ini merupakan spasi baris
Menyisipkan Gambar di HTML
Sebelum kita menyisipkan gambar terlebih dahulu kita memastikan bahwa gambar yang akan kita masukkan sudah berada didalam folder laptop yang kita gunakan .
<img src=”../pictures/meilani.jpg” width=”120″ height=”120″> ini merupakan rumus bila kita ingin memasukkan gambar kita ke dalam HTML yang kita buat .
<hr align=”left”|”center”|”right” size=”pixel” width=”persen” noshade> ini merupakan spasi baris
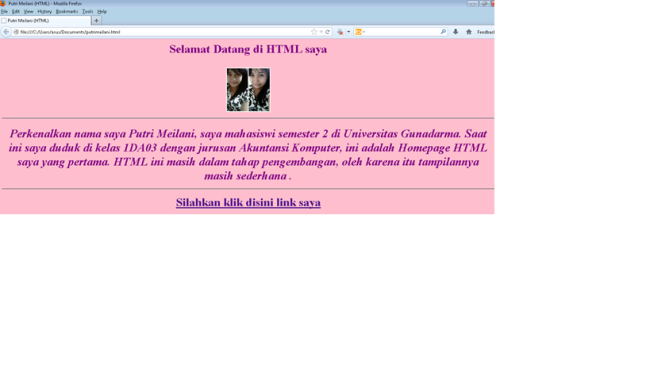
Bila Rumus yang kita masukkan sudah benar maka tampilannya adalah sebagai berikut :
Memasukkan Teks ke dalam HTML
<h1 align=”center”><i>Perkenalkan nama saya Putri Meilani, saya mahasiswi semester 2 di Universitas Gunadarma. Saat ini saya duduk di kelas 1DA03 dengan jurusan Akuntansi Komputer, ini adalah Homepage HTML saya yang pertama.HTML ini masih dalam tahap pengembangan, oleh karena itu tampilannya masih sederhana .</i>
Rumus diatas merupakan header yang jenis ukuran hurufnya paling besar (h1) dan terletak di rata tengah ( center ) . Header ini bertuliskan “Perkenalkan nama saya Putri Meilani ….. “
Bila kita ingin memiringkan tulisan kita, maka kita gunakan <i> dan penutupnya </i>
<hr align=”left”|”center”|”right” size=”pixel” width=”persen” noshade> ini merupakan spasi baris .
Maka tampilannya jika sudah jadi sebagai berikut :
Memasukkan Link ke dalam HTML
Disini saya akan memasukkan Link Blog WordPress saya kedalam HTML yang saya buat dengan cara :
target=”_top”>Silahkan klik disini link saya</a><br>
Rumus diatas merupakan sebuah rumus yang digunakan untuk memasukkan Link kedalam HTML
<br> ini dimadsudkan sebagai spasi baris .
<hr align=”left”|”center”|”right” size=”pixel” width=”persen” noshade> Rumus ini dimadsudkan sebagai spasi baris
Maka tampilannya adalah sebagai berikut :
Menyisipkan Frame pada HTML
Sebelumnya terlebih dahulu kita membuka menu Notepad untuk membuat Frame, karna Frame tidak bias digabungkan dengan Rumus sebelumnya .
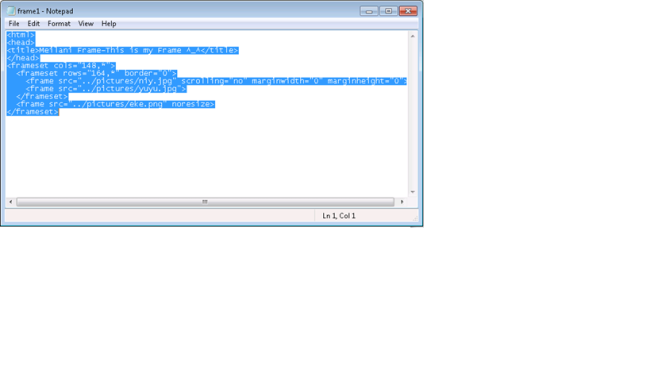
<html> ini merupakan pembuka dari HTML
<head> ini merupakan awal dokumen HTML
<title>Meilani Frame-This is my Frame ^_^</title> ini merupakan judul pembuka HTML yang kita buat
</head> ini merupakan penutup dari dokumen
<frameset cols=”148,*”> ini merupakan ukuran Frame yang akan kita gunakan
<frameset rows=”164,*” border=”0″>
<frame src=”../pictures/niy.jpg” scrolling=”no” marginwidth=”0″ marginheight=”0″>
<frame src=”../pictures/yuyu.jpg”> ini merupakan isi dari Frame yang kita gunakan, disini saya mengisikan sebuah foto untuk mengisi frame yang saya buat
</frameset> Ini merupakan sebuah penutup himpunan frame
<frame src=”../pictures/eke.png” noresize> ini merupakan isi dari Frame yang kita gunakan, disini saya mengisikan sebuah foto untuk mengisi frame yang saya buat
</frameset> ini merupakan sebuah penutup himpunan frame
- Maka setelah itu kita simpan file HTML kita dengan judul Frame1.Html
- Lalu kita ketikkan Rumus seperti gambar dibawah ini :
<a href=”frame1.html”
target=”_top”>silahkan klik frame disini</a><br>
Ini merupakan rumus untuk menyisipkan alamat Frame yang telah kita buat tadi
<hr align=”left”|”center”|”right” size=”pixel” width=”persen” noshade> Ini merupakan spasi baris
Maka tampilannya akan sebagai berikut :
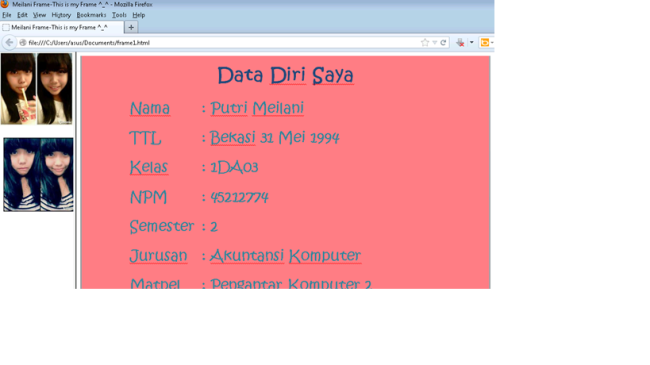
Dan isi Frame yang kita buat adalah sebagai berikut :
Membuat Tabel di HTML
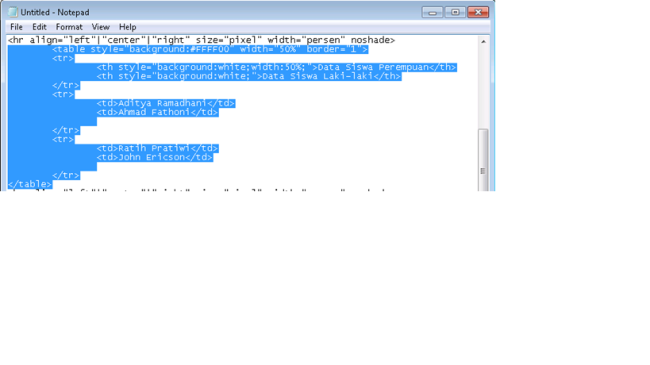
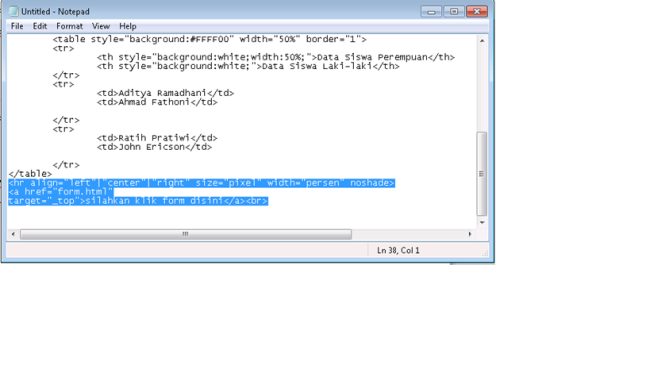
<table style=”background:#FFFF00″ width=”50%” border=”1″> Ini merupakan rumus untuk mendesain table yang kita buat , dengan arti table ini saya beri warna Merah muda, dengan besar 50%, dan garis bordernya 1
<tr> Ini merupakan baris pada tabel dan element ini harus berada di dalam element TABLE
<th style=”background:white;width:50%;”>Data Siswa Perempuan</th> ini merupakan informasi dari isi table yang kita buat, yang isinya adalah “ Data siwa Perempuan “
<th style=”background:white;”>Data Siswa Laki-laki</th> ini merupakan informasi dari isi table yang kita buat, yang isinya adalah “ Data siwa Laki-laki “
</tr> ini merupakan tanda bahwa kita telah keluar dari baris pada table .
<tr>
<td>Aditya Ramadhani</td>
<td>Ahmad Fathoni</td>
</tr>
<tr>
<td>Ratih Pratiwi</td>
<td>John Ericson</td>
</tr>
</table>
Rumus diatas bermadsud bahwa kita telah memasukkan data kedalam table yang kita buat.
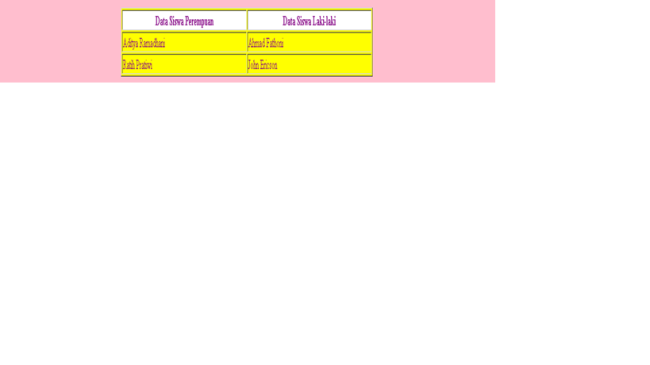
Maka tampilan table yang kita buat adalah sebagai berikut :
Memasukkan Form ke dalam HTML
Sama seperti pada saat kita membuat Frame, disini kita juga membuat Form dengan cara membuka menu Notepad baru .
<html> Ini merupakan kepala dari HTML
<head> Ini merupakan awal dari dokumen HTML
<title> Membuat Forms</title> Ini merupakan isi dokumen Html
</head> Ini merupakan penutup dari isi dokumen html
<body text=”purple” bgcolor=”pink”> Ini merupakan isi dokumen html yang kita buat yang artinya bahwa isi dari html kita adalah warna tulisannya Ungu dan latar belakangnya Merah muda
</body> Ini merupakan penutup dari isi dokumen .
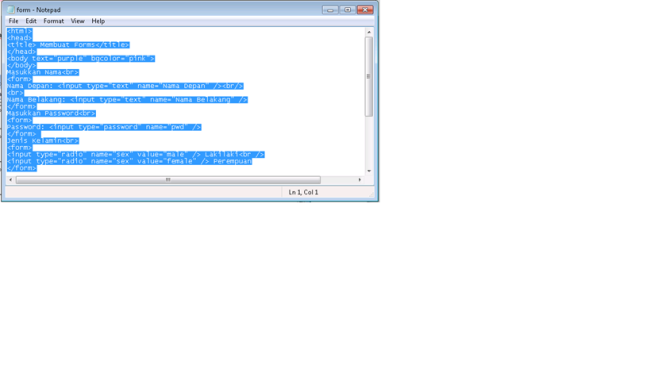
Rumus dibawah ini adalah isi dari Form yang kita buat .
Masukkan Nama<br>
<form>
Nama Depan: <input type=”text” name=”Nama Depan” /><br/>
<br>
Nama Belakang: <input type=”text” name=”Nama Belakang” />
</form>
Masukkan Password<br>
<form>
Password: <input type=”password” name=”pwd” />
</form>
Jenis Kelamin<br>
<form>
<input type=”radio” name=”sex” value=”male” /> Lakilaki<br />
<input type=”radio” name=”sex” value=”female” /> Perempuan
</form>
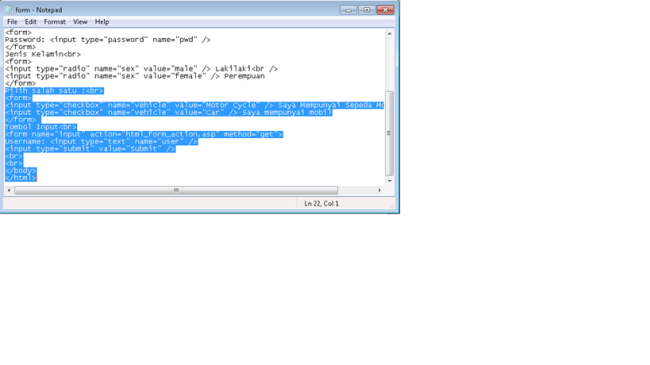
Pilih salah satu :<br>
<form>
<input type=”checkbox” name=”vehicle” value=”Motor Cycle” /> Saya Mempunyai Sepeda Motor<br />
<input type=”checkbox” name=”vehicle” value=”Car” /> Saya mempunyai mobil
</form>
Tombol Input<br>
<form name=”input” action=”html_form_action.asp” method=”get”>
Username: <input type=”text” name=”user” />
<input type=”submit” value=”Submit” />
<br>
<br>
</body>
</html>
Jika kita sudah membuat Form Html kita, maka kita simpan Form HTML kita dengan format penyimpanan, Form.HTML
Setelah itu kita kembali ke dokumen HTML yang sebelumnya dan melanjutkan rumus kita :
<hr align=”left”|”center”|”right” size=”pixel” width=”persen” noshade> Ini merupakan spasi baris
<a href=”form.html” Ini merupakan Rumus untuk memasukkan Form yang kita buat tadi .
target=”_top”>silahkan klik form disini</a><br>
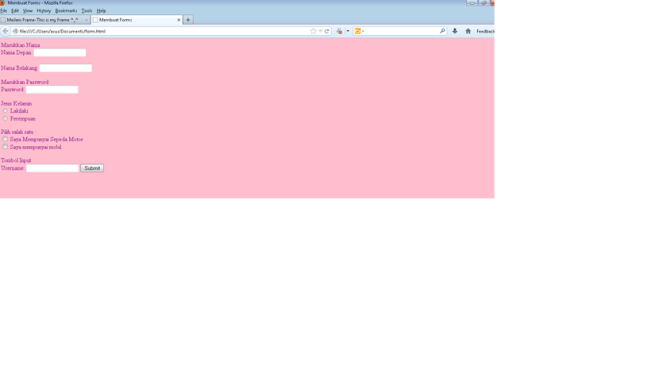
Maka tampilan Form kita sebagai berikut :
Maka selesailah HTML yang kita buat, dan tampilannya adalah sebagai berikut :
 Kali ini saya akan menuliskan tentang bagaimana cara nya mengganti background untuk HTML dengan notepad
Kali ini saya akan menuliskan tentang bagaimana cara nya mengganti background untuk HTML dengan notepad